
Introduction:
Google’s PageSpeed Insights (PSI) helps to analyze the website speed and performance on mobile and desktop versions. It evaluates website performance and page experience based on metrics such as loading speed, resource utilization and other media (eg: images).
Performance is determined for pages based on the scores from 0 to 100. Additionally, this tool also provides the recommendations for page optimization.
Google PSI takes real-user experience data from Chrome experience (CrUX) report and reports FCP, INP, LCP & CLS experiences for the last 28 days. If the final (overall) scores fall between 90-100, they are considered as good. For 50-89, they are considered as improvement is needed. For all the scores below 50 are considered as bad and changes are required on their pages.
How to Use Page Speed Insights:
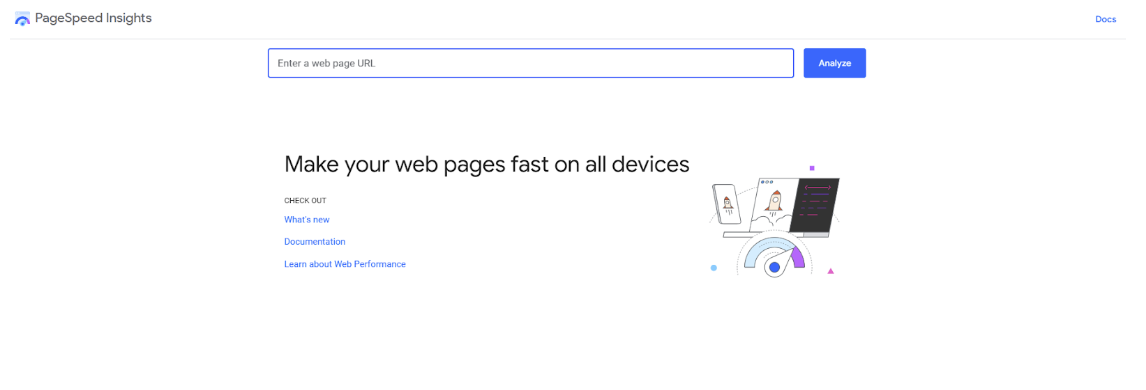
1. Go to https://pagespeed.web.dev/

2. Enter the required page URL and click on “Analyze.”
3. Upon completion of the analysis, it will give scores for both the mobile and desktop versions of the webpage, graded from 0 to 100. Additionally, a list of opportunities to enhance the page’s performance.
4. Evaluate the suggested opportunities. Each recommendation from Google includes an estimate of potential time savings in seconds. This aids in gauging the anticipated impact of implementing the suggestion. Utilize this data alongside the expected difficulty to prioritize tasks.
5. Apply the optimization suggestions to the website. Then one can reanalyze the page to better assess performance improvements. It’s worth noting that running the analysis twice, even without changes, may yield different scores.
Key metrics evaluated by Google’s PageSpeed Insights:
- First Contentful Paint (FCP): It measures the time from when the user first navigated to the page to when any part of the page’s content is rendered on the screen.
- Largest Contentful Paint (LCP): This measures loading performance of a page. LCP should be within 2.5 seconds.
- Cumulative Layout Shift (CLS): It measures visual stability. The CLS parameter should be 0.1 or less for a good user experience.
- Interaction to Next Paint (INP): It measures interactivity. Any page should have an INP of 200 milliseconds or less for best user experience.
- Time to First Byte (TTFB): This measures the time it takes on the page to receive the first byte of a response after requesting a resource.
Performance scores:
| Metric | Good | Needs Improvement | Poor |
| FCP | [0, 1800ms] | (1800ms, 3000ms] | over 3000ms |
| LCP | [0, 2500ms] | (2500ms, 4000ms] | over 4000ms |
| CLS | [0, 0.1] | (0.1, 0.25] | over 0.25 |
| INP | [0, 200ms] | (200ms, 500ms] | over 500ms |
| TTFB (experimental) | [0, 800ms] | (800ms, 1800ms] |
over 1800ms |
Google’s PageSpeed Insights assigns a score to your page for each of the
following areas:
- Performance: This denotes your overall score, reflecting the speed and optimization effectiveness of your page.
- Accessibility: This section evaluates elements like ease of navigation, alternate text for pictures (images) & color contrast for the users with visual impairments.
- Best Practices: Here, the assessment gauges your adherence to web development standards, including the use of modern technologies, optimized code, and secure connections.
- SEO (Search Engine Optimization): This aspect focuses on your page’s optimization for search engines, considering factors such as metadata, structured data, and mobile compatibility.

How to improve this PSI Score:
- Compress: The size of the website’s resources, such as images and other media, can significantly impact its speed and performance. Compressing these will make your site load faster.
- Optimize images: Optimizing images is considered as one of the most effective ways to make any site faster. One can optimize images by compressing them, reducing their size, and converting them to a more optimized format.
- Web Host/ server: The quality of the web host plays a critical role in the speed and reliability of your website. A good web host has to provide fast and stable server resources, network connectivity. And a server location which is close to the target audience (with a CDN).
- Opt in for Content Delivery Network (CDN): This can help distribute a website’s resources across multiple servers, reducing the load on the server and making the website perform better.
- Minimize plugins: Plugins will negatively impact the website performance and lead to slower performance of the website. To overcome this, plugins should be reduced and choose lightweight, high-quality plugins.
- Lazy loading: This technique ensures that it only loads the resources of the page when needed rather than loading them all at once. This implementation will improve the speed at which the pages load.
Conclusion:
A better user experience results from faster pages, which can lower bounce rates and lengthen visitors’ stays on the website. Improved SEO rankings are a result of search engines favoring faster pages. Improved performance of a page will result in customer satisfaction and spike in conversion rates.
To sum up, using Page Speed Insights is crucial for improving the functionality of websites. Websites can create improved user experiences, quicker loading times, and increased business success by concentrating on important metrics like LCP, FID, and CLS and putting the suggested changes into practice.
How can DataBeat help in this area?
The DataBeat team can help you with an analysis of your pages, their optimization through techniques, such as lazy loading, SEO, and general improvement of the page. Due to these improvements, not only is the score within PageSpeed Insights enhanced but ad serving performance metrics will also improve, hence boosting business and user experience.